【WordPress Popular Post】黄色の警告が出て使えない!改善方法とランキング形式にする方法

プロファイリングと交流分析を使った「生き辛さの解消」や「相性・人間関係のモヤモヤ解消」のサポートを行っています。
JCPA認定子育てコミュニケーション心理士。
関西の諸大学にて英語講師業、身体も心もほぐす足圧ボディケアも行っています。
WordPress Popular Postを使っていたのに↓こんな「黄色の枠で囲われた英語表示」が出て使えなくなった、、、!
この状態から新しいプラグインを入れずにそのまま以前と同じようにwordpress popular postsを使える方法を見つけたので、備忘録としてまとめておきます。
ついでに↓のように各記事の左上に1位、2位、3位というのを分かりやすく表示する方法も見つけたので、それもまとめておきます。
ウィジェットにWordpress Popular Postsを復活させるショートコード
wordpress popular postsを復活させるにはショートコードを入力するだけなのでめちゃくちゃ簡単です。
※これをご覧になっている方は既に「wordpress popular posts」のプラグインを導入済みだと思うので、プラグイン自体の導入の仕方は割愛しますね
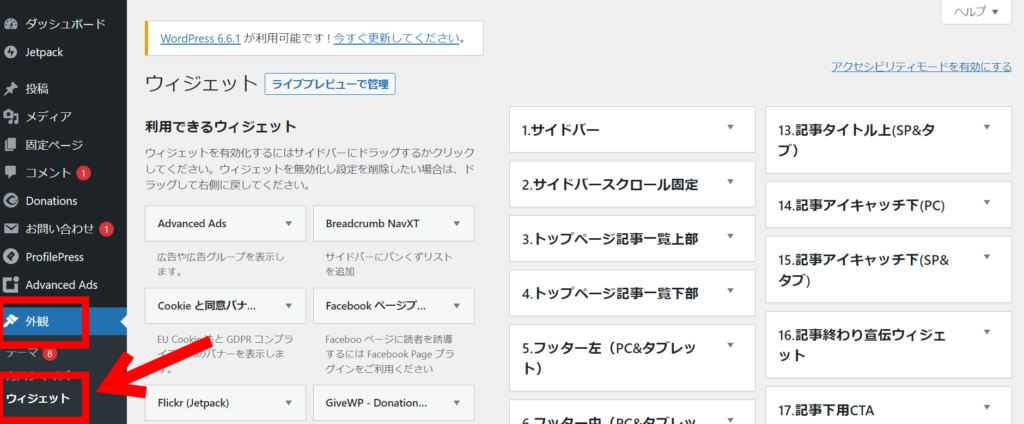
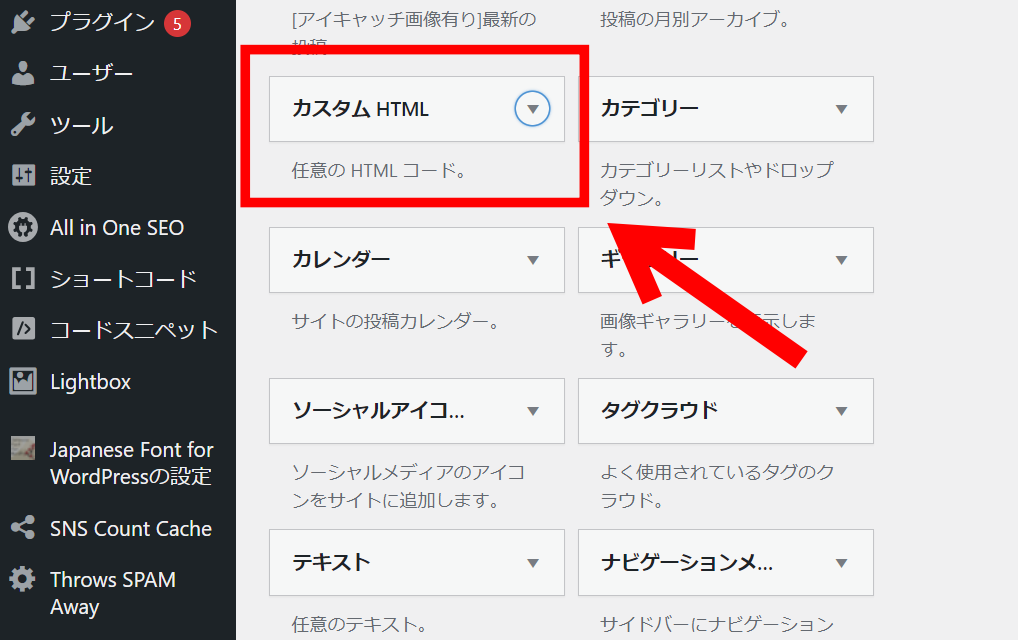
【カスタムHTML】を見つけます。
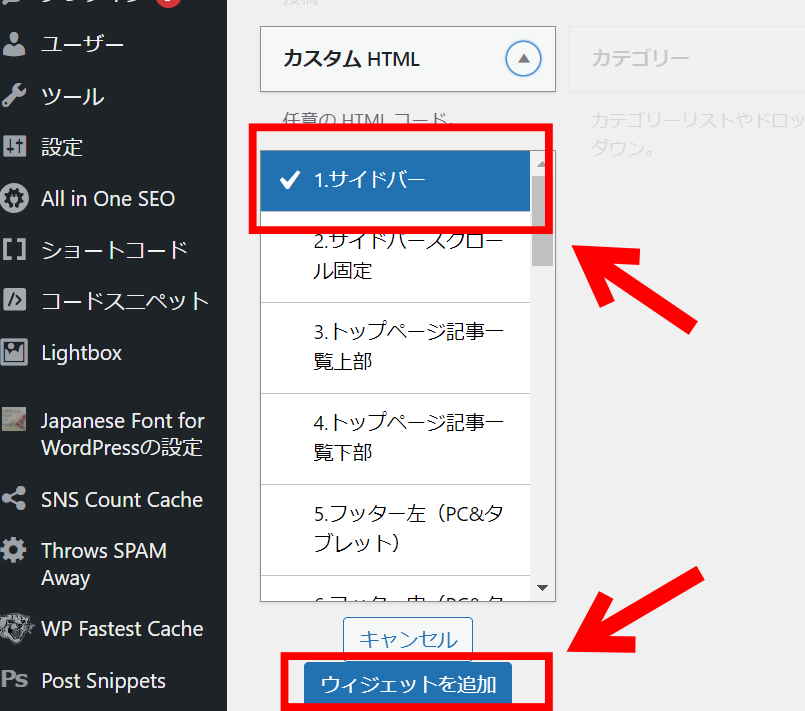
そしてその【カスタムHTML】を任意の場所にドラッグ&ドロップ、もしくはクリックして移動させます。
ホームページやブログのトップページに置きたいならば【サイドバー】に追加すると良いでしょう。
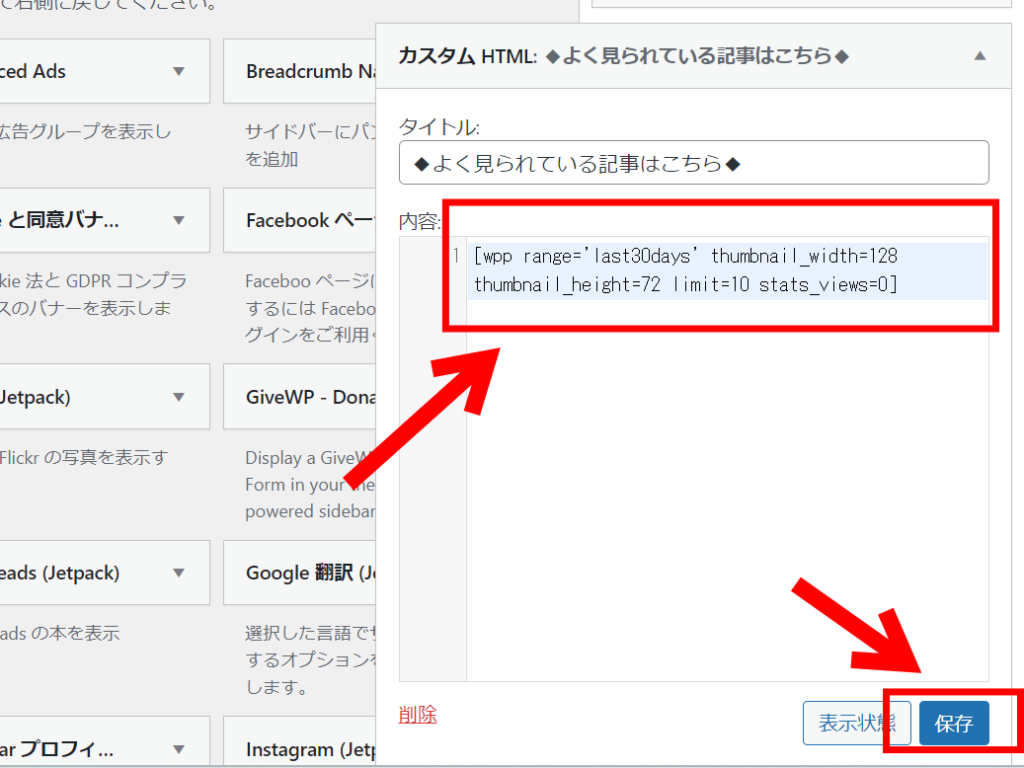
そして移動させた【カスタムHTML】に以下のショートコードをコピペします。
※コピペした後に★★★を消してください
- [w★★★pp range=‘last30days’ thumbnail_width=128 thumbnail_height=72 limit=10 stats_views=0]
それぞれ数字の意味は
・range=’last30days’:アクセス数の計測期間が直近30日
・thumbnail width=128:表示させるサムネイル画像の幅
・thumbnail hight=72:サムネイル画像の高さ
・limit=10:「ランキング」や「よく読まれている記事」をいくつ表示させるか(limit=10の場合、10記事表示されます)
・stats views=0:view数の表示(0にしている場合は非表示になります)
です。
それぞれ任意の数字を入力すると変更出来ますが、特にこだわりが無ければそのままコピペのみでOKです。
コピペするとこんな感じ↓。
保存をお忘れなきよう。
タイトル部分にはお好きな言葉を記入してください。
・よく読まれている記事
・人気記事ランキング!
などなど
これで任意の場所に、以前のようにwordpress popular postsでのアクセス数の多い記事が羅列され、黄色枠の警告文も出なくなりました!
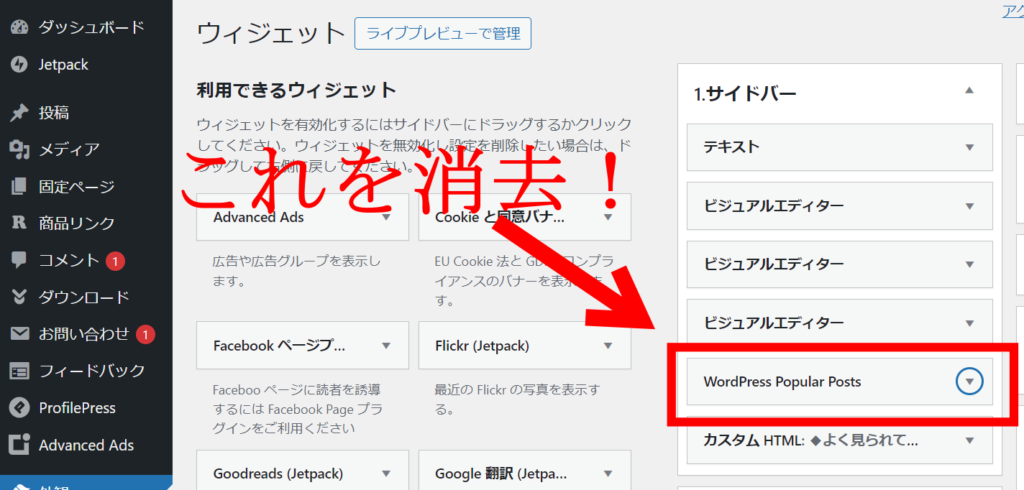
因みに黄色の警告そのものはウィジェットに「wordpress popular posts」を追加していると表示されてしまうので、そのウィジェットそのものを消去すれば警告は出なくなります。
次に以下↓のように①②③という数字が入ったランキング形式にする方法をまとめておきます。
綺麗なランキング形式を表示させる方法
ランキング形式で1位、2位、3位というのを分かりやすく表示させる方法はCSSをコピペして追加するだけです。簡単!
※ただしご存じのようにCSSをいじるのは繊細な部分なのでバックアップ及び自己責任でお願いします
僕は普通にコピペして特に何の問題も出ておりませんが、念のため。
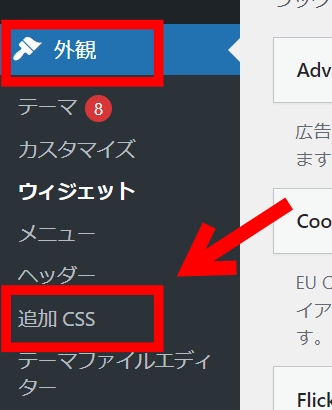
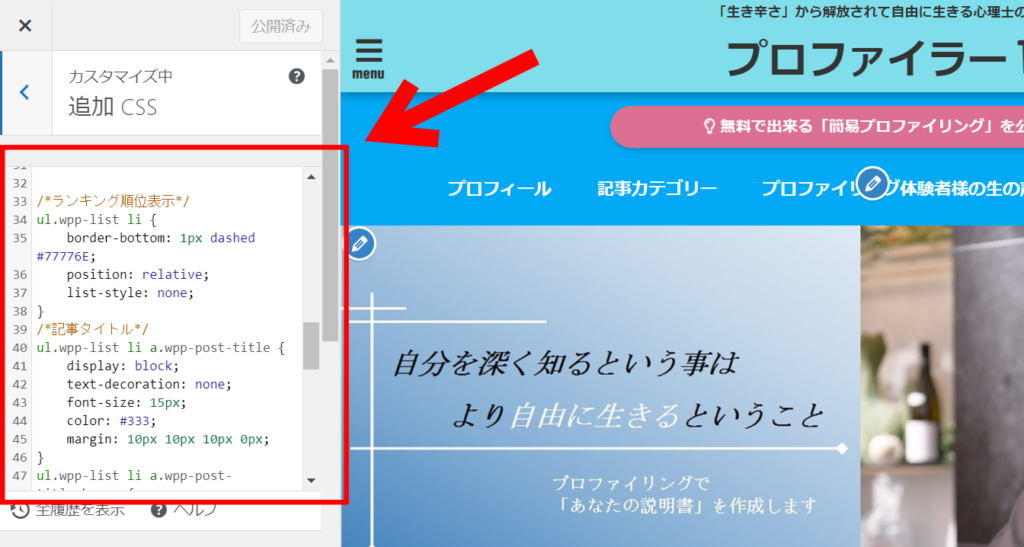
まずは【外観】→【追加CSS】
お持ちのブログにCSSを追加する画面(赤枠部分)が出ると思うので、そちらに以下のコードをコピペしてください。
- /*ランキング順位表示*/
- ul.wpp-list li {
- border-bottom: 1px dashed #77776E;
- position: relative;
- list-style: none;
- }
- /*記事タイトル*/
- ul.wpp-list li a.wpp-post-title {
- display: block;
- text-decoration: none;
- font-size: 15px;
- color: #333;
- margin: 10px 10px 10px 0px;
- }
- ul.wpp-list li a.wpp-post-title:hover {
- color: #3fa3ff;
- }
- /*アイキャッチ*/
- ul.wpp-list li img {
- margin: 10px;
- }
- /*ランキングカウンター*/
- ul.wpp-list li:before {
- content: counter(wpp-count);
- display: block;
- position: absolute;
- font-size: 13px;
- font-weight: bold;
- color: #fff;
- background-color: #555;
- padding: 3px 10px;
- border-radius:50%;
- z-index: 1;
- }
- /*カウント数*/
- ul.wpp-list li {
- counter-increment: wpp-count;
- }
- /*ランキング1〜3の色変更*/
- ul.wpp-list li:nth-child(1):before{
- background-color: #EFAF00;
- }
- ul.wpp-list li:nth-child(2):before{
- background-color: #9EACB4;
- }
- ul.wpp-list li:nth-child(3):before{
- background-color: #BA6E40;
- }
コピペするとこんな感じ。
そして「公開」ボタンを押して先ほどのwordpress popular postsの部分を見てみると、、、
1位は金色、2位は銀色、3位は銅色、4位以下は黒色のマークが表示されるようになりました!
まとめ
以上、「wordpress popular posts」の改善方法」に関する備忘録でした。
見栄えが良くなるので周遊率の改善を期待できますね。
プロファイリングと交流分析を使った「生き辛さの解消」や「相性・人間関係のモヤモヤ解消」のサポートを行っています。
JCPA認定子育てコミュニケーション心理士。
関西の諸大学にて英語講師業、身体も心もほぐす足圧ボディケアも行っています。
















日本語が含まれない投稿は無視されますのでご注意ください。