【回遊率アップ】綺麗で見やすいブログトップページの作り方!整っているデザインのコツはタグのアイコン化にあった【差別化】

プロファイリングと交流分析を使った「生き辛さの解消」や「相性・人間関係のモヤモヤ解消」のサポートを行っています。
JCPA認定子育てコミュニケーション心理士。
関西の諸大学にて英語講師業、身体も心もほぐす足圧ボディケアも行っています。
多くの人がブログを持っていますが、トップページのデザインって大体同じようなものばかりですよね。
・アイキャッチの画像があって
・すぐ下に「最新の投稿」
・サイドバーにプロフィール
というような。
でもどうせなら
・読んで下さる人にとって分かりやすく
・アクセスも増えて
・オリジナリティ溢れる綺麗なトップページ
を作れたら良いと思いません?
そんなあなたの為に、今回は「タグとアイコンを使ったオリジナルトップページの作り方」をご紹介します。
回遊率が上がってpv数が増える上に、一度作ってしまえば後は放置していても大丈夫なので最初だけ頑張って作ってみましょ!
目次
綺麗なトップページってどんな感じにするの?
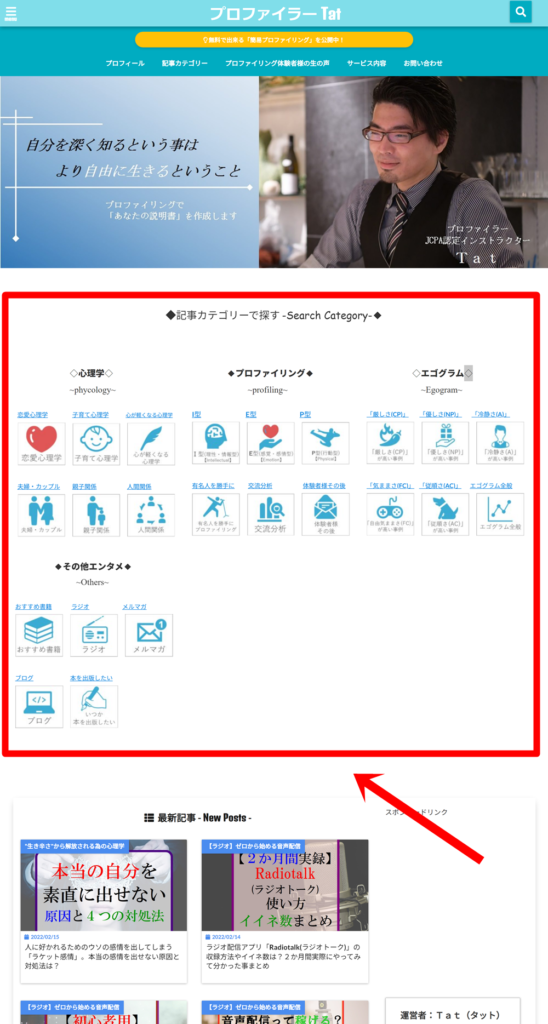
まずは具体的にどう変化させていくか見てみましょう。
こんな感じで作り変えて行きます↓
特にスマホ画面だと分かりやすく見えます。
⇒トップページを見てみる
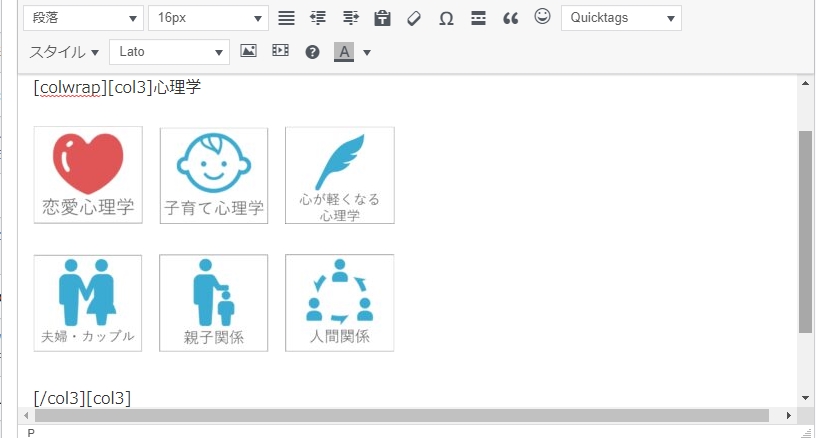
最初にこのアイコンの作り方をざっくりお伝えすると、
①タグの整理
②アイコンダウンロード
③トップページに載せる
完成!
という流れです。
※wordpressを使用しています。
旧式の操作画面の方が使いやすい為、プラグイン「Classic Editor」を入れています。
何か操作画面が自分のとは違うな?と思われる方は「Classic Editor」を使ってみてください。
※※「ウィジェット」で「トップページの記事一覧上部」(または同様の場所)を編集出来るかを最初に確認してください。
お使いのテーマによっては編集出来ない場合があります。
このブログでは「elephant 3(販売中止)」というテーマを使っていますが「SEAL ver.1.5」というテーマでも同様の事が可能です。
1)タグの整理
ではまずは「タグの整理」から行いましょう。
ブログを書く時、多くの人が普通にタグをつけていますよね。
そのままでも良いんですが、アクセスアップ且つ綺麗なデザインにする為にタグをもう少し整理・細分化します。
「面倒くせぇ!俺はタグは今のままで良いんだよ!」という方はこの工程は飛ばしても構いません。
タグの整理・細分化
それではタグの整理の方法。
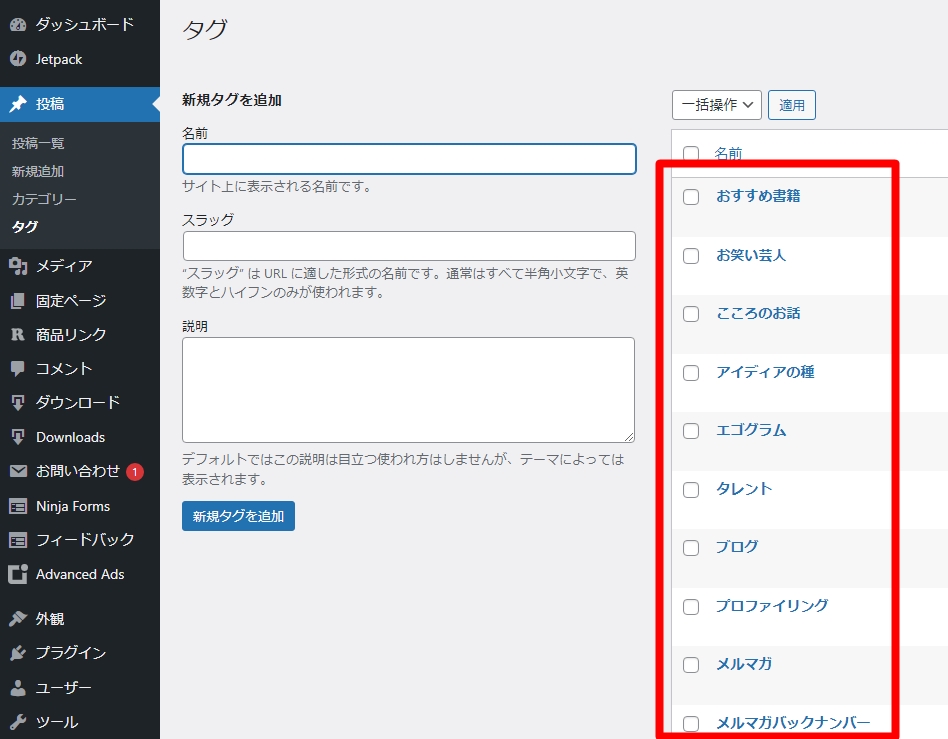
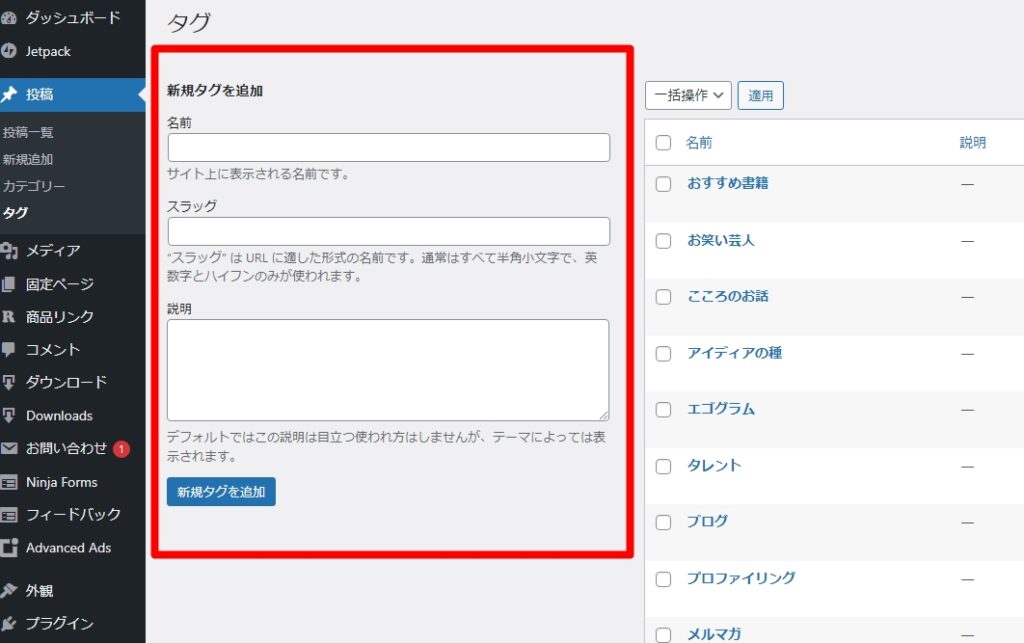
まずはwordpressのダッシュボードから【投稿】⇒【タグ】を選びます。
すると、今までに各記事に付けていたタグの一覧が出ます。
まずはこれらのタグを全てどこかにメモしてください。
メモするのは紙でもエクセルでもワードでも何でもokです。
この後に説明するタグの整理方法用のエクセルを作りましたので、使いたい方はこちらからどうぞ。
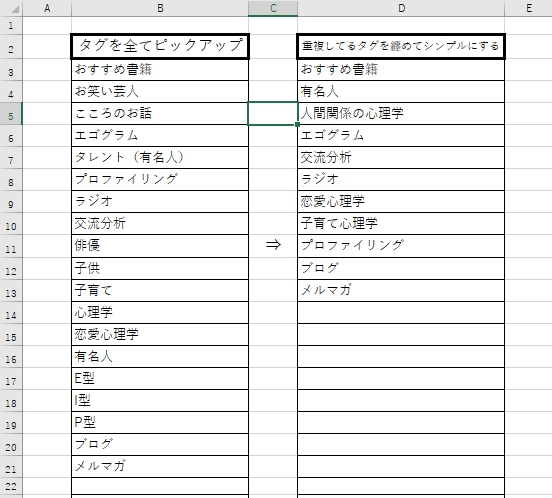
タグを一通り書き出すと、その中でも似通ったものがあると思うので出来るだけシンプルに纏めます。
例えば僕の場合だと
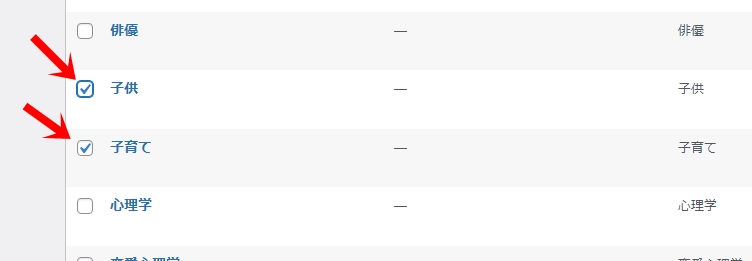
・「子供」と「子育て」のタグは一緒だなー⇒「子育て心理学」で一纏めにしちゃおう
・「お笑い芸人」と「俳優」⇒「有名人」で一纏めにしちゃおう
みたいな感じですね。
続いて、トップページのデザインをイメージしながらタグを割り振って行きます。
このブログのトップページを見て頂けると分かると思いますが、大きいテーマを決めてそれぞれに3~6個のアイコンで具体的なタグ毎に振り分けます。
この際「テーマ」の部分には先ほどシンプルにしたタグを置くと良いでしょう。
そしてその下の「具体的なタグ」の部分は残りのタグと、タグとしては無いけどブログの読者さんが反応しそうだな・好きそうだな、これがあれば読みたい系統の記事に辿り着くだろうな、というのを思いつくまま書いてみます。
後でいくらでも編集できるので、取りあえずあまり悩まずに書いてみてくださいね。
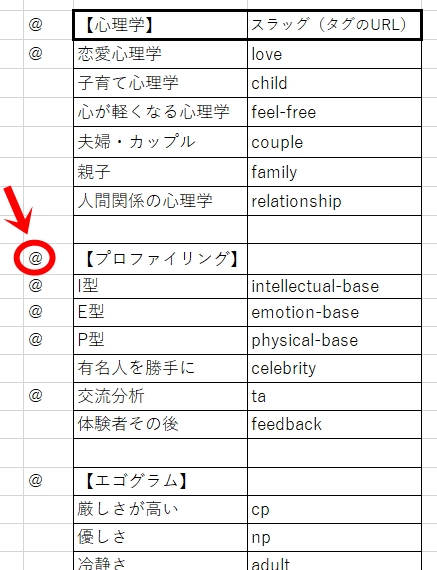
因みに僕の場合はこんな感じになりました。
「大きいテーマ1つ」⇒「詳細のタグ6つ」という感じですね。
スラッグ(タグのURL)を付ける
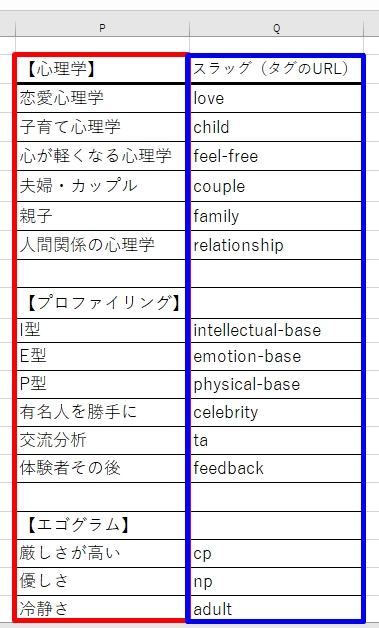
次に「具体的なタグ」それぞれにスラッグ(タグのURL)を付けます。
スラッグとは、要はネット上で検索する時にヒットするワードのようなものです。
これらも後で使いますので、出来る限りシンプルな英語にすると良いでしょう。
↑こんな感じでそれぞれのタグにスラッグ(URL、英語)をざっくり書いてしまいましょう。
スラッグを決めたら、次にwordpress上でそれらを入力していきます。
先ほど出したタグ一覧の画面。
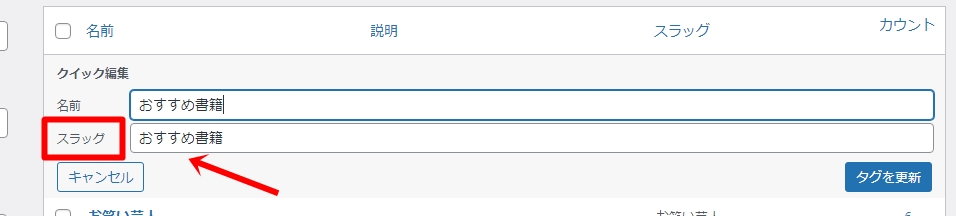
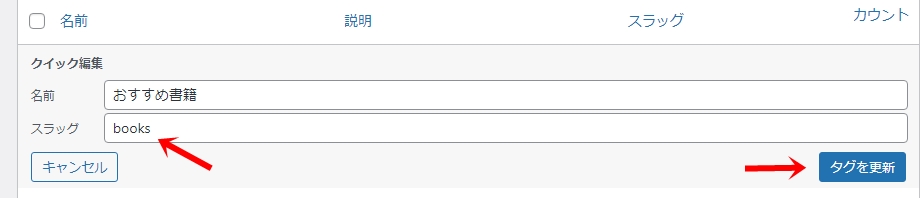
タグ名の上にマウスを持ってきて「クイック編集」を押してみてください。
すると、大体のタグがそのまま同じ名前のスラッグになっていると思います。
これを英語表記にしておきましょう。
既にあるタグはこれで編集出来ますが、新しく思いついたタグは同じ画面の左側で作りましょう。
「説明」の部分は特に記入する必要はありません。
因みに先ほどのタグのリストで「既にあるタグ」に印をつけておくと、どのタグを新しくすれば良いのかが分かるのでオススメです。
@が付いているのが既にあるタグ、付いていないのが新しく作る必要があるタグです。
新しいタグを入力しつつ、もう使わないタグは消してしまっても大丈夫です。
チェックを入れて画面一番上の「一括操作」⇒「削除」で一気に消せますし、
ここまでのタグの整理に関してまとめると、
・使いたいタグ:スラッグ(タグのURL)を英語で決める
・今無いタグは新しく作る
・要らないタグは消す
ということですね。
ブログ記事にそれぞれのタグを割り振る
さて、それではようやくタグの整理が出来ました!
続いてブログ記事をタグごとに分類していきます。
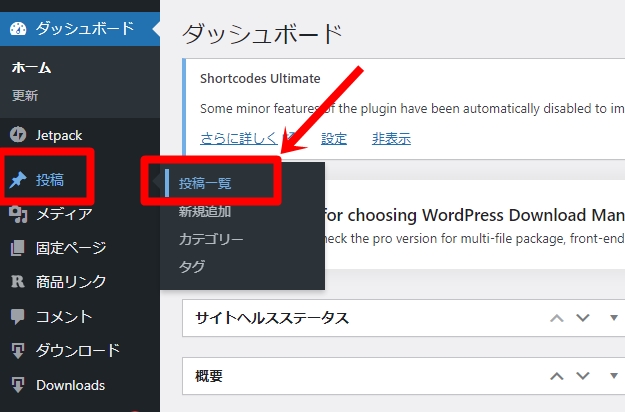
まずはダッシュボードの「投稿」⇒「投稿一覧」を選択。
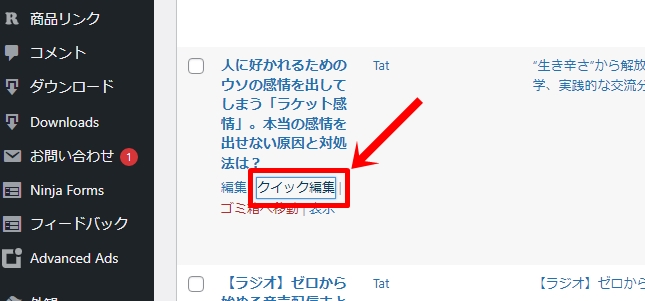
タグを編集したい記事にマウスを合わせ「クイック編集」を選択。
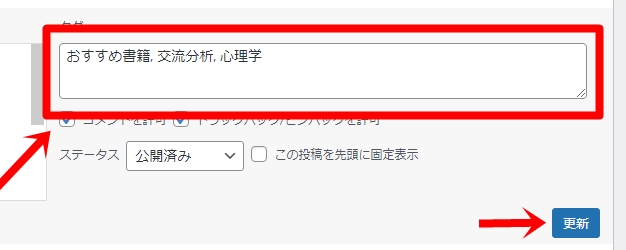
するとカテゴリーやタグを編集できるので、ここでタグ付けします。
カテゴリーは1記事に1つの方が良いですが、タグに関してはいくつでも大丈夫です。
重複しても構いません。
(例えば1つの記事に「子育て心理学」と「親子」のタグを両方つけても良いし、同じ記事に「人間関係」「恋愛心理学」「おすすめ書籍」を全て付けても大丈夫、ということです)
タグを記入したら「更新」ボタンを押すのを忘れないようにしてくださいね。
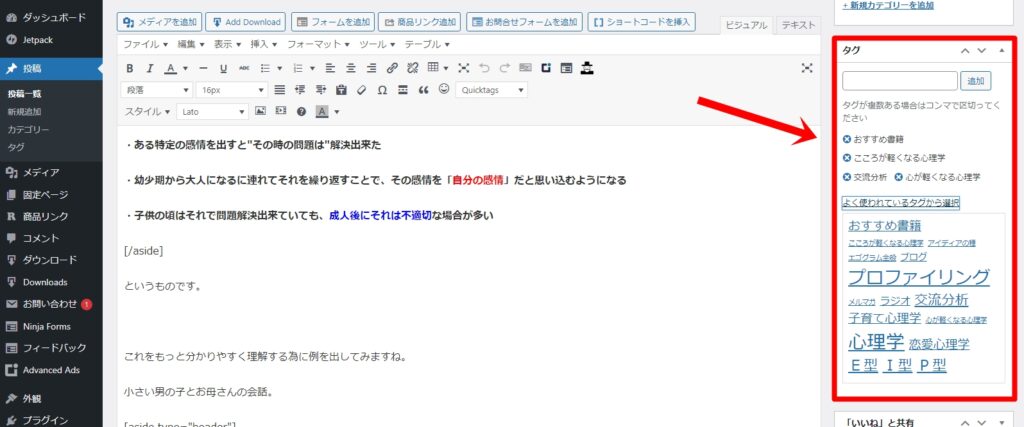
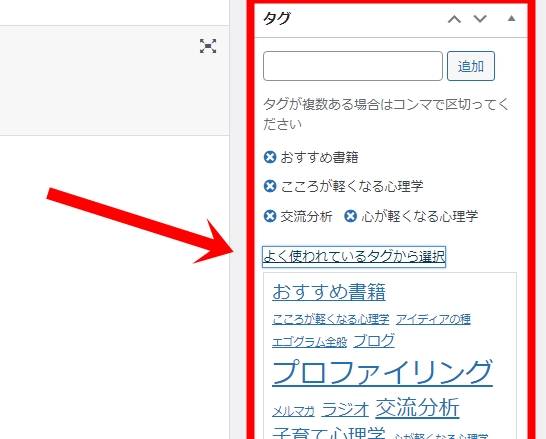
因みに「クイック編集」で毎回入力するのが面倒な場合は、各記事の投稿画面の右サイドバーの「よく使われているタグ」の項目から選んで入力するのも良いと思います。
僕はこっちの方が楽でした。
記事がたくさんあると少し大変ですが、一度やってしまえば後は楽なので!
ここだけちょっと頑張りましょ!
2)アイコンをダウンロード
タグの整理が終われば、次はトップページに表示させるアイコンをゲットしましょう。
ここが貴方のセンスの見せ所です!
どのアイコンが良いかなと思って色々探したんですが、僕はICOOON MONOさんが無料提供してらっしゃるアイコンが使いやすそうだったので利用させて頂きました。
他のアイコンを探したい方は、「サルカワさん」という方が無料アイコンをダウンロード出来るサイトのまとめを作ってらっしゃいますので、このページを参考にされると良いと思います。
使いたいアイコンを選ぶ
では早速魅力的なアイコンをゲットしましょう。
今回はICOOON MONOさんでご説明しますね!
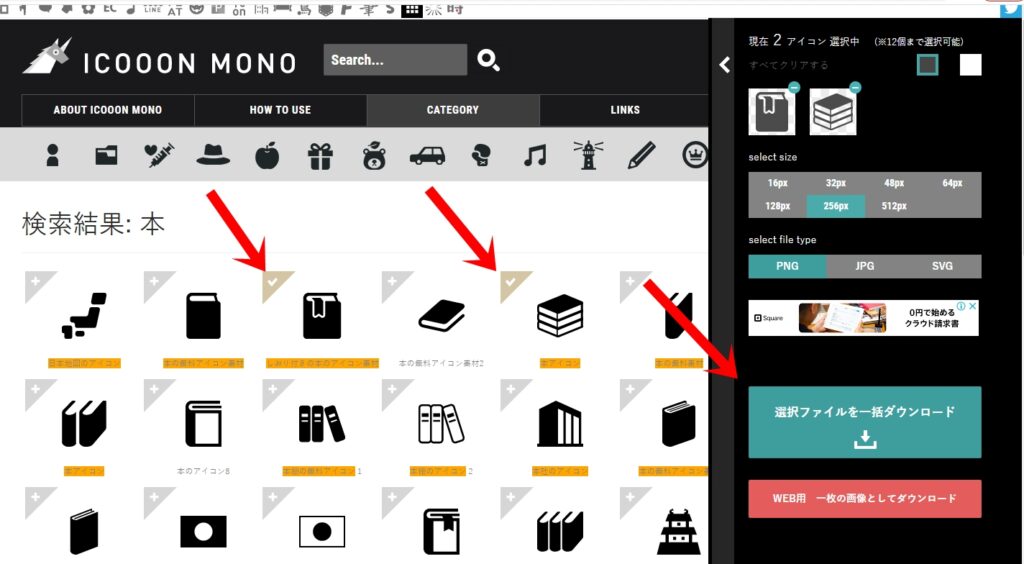
こちらのサイトさんはホンマに素晴らしくて、例えば各アイコンの左上の「+」をクリックすることで
こんな風に欲しいアイコンを複数選択して一括でダウンロードしたり。
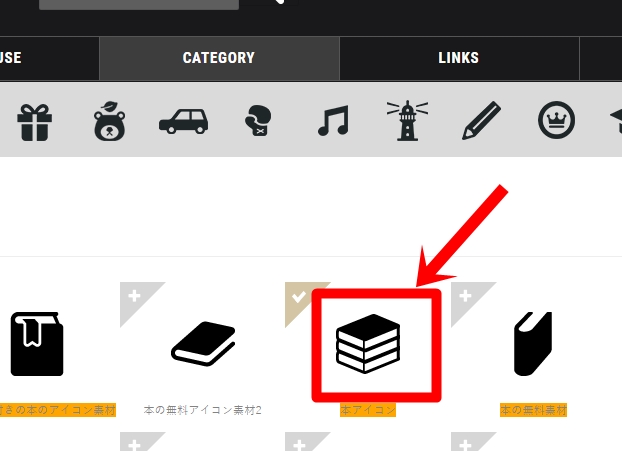
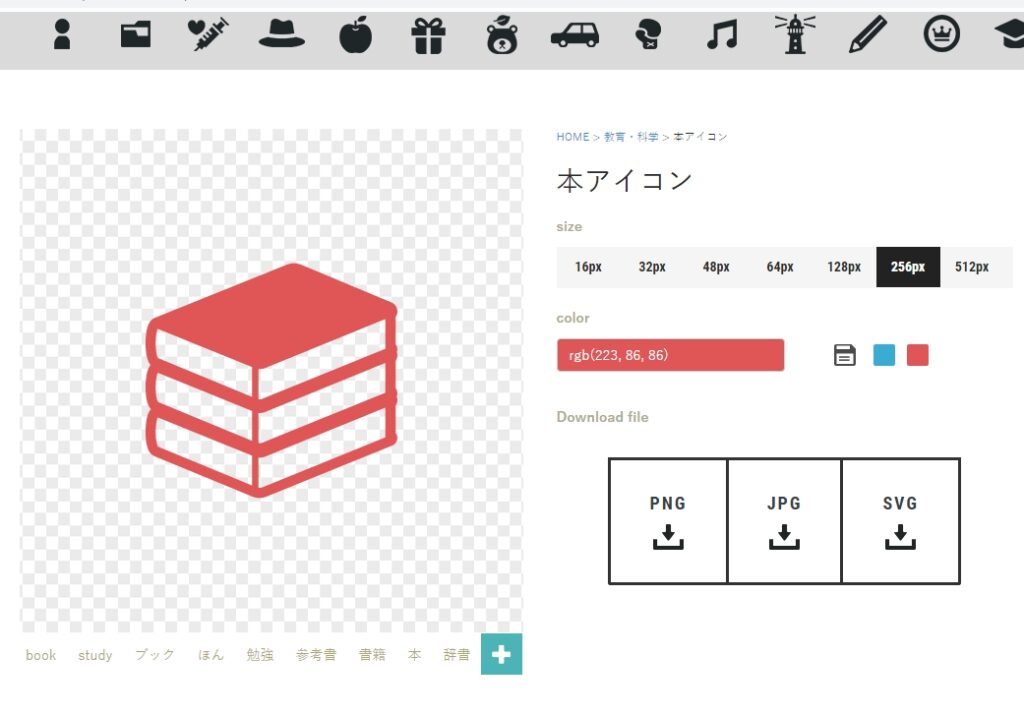
アイコンそのものをクリックすることで、
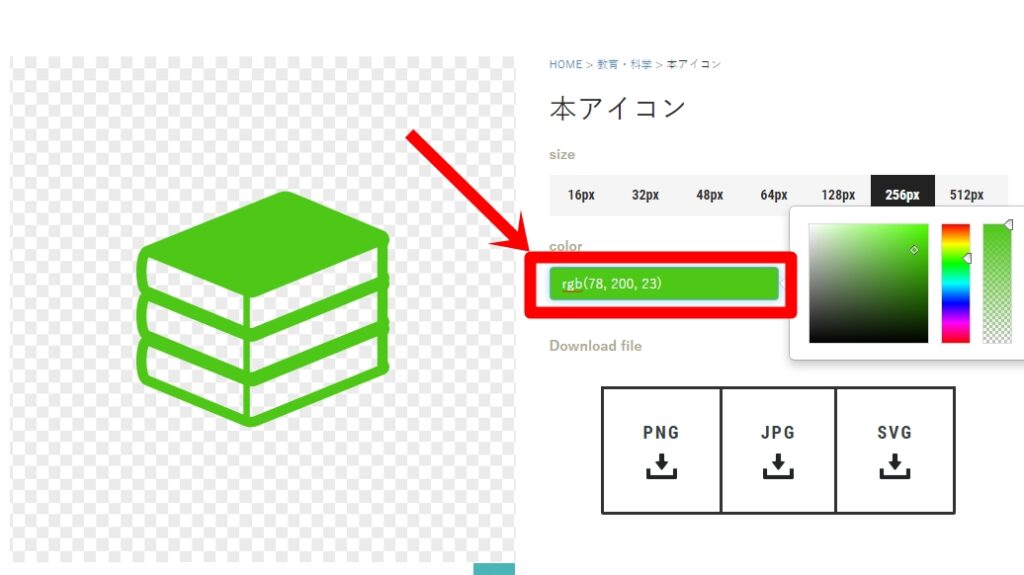
それぞれのアイコンの色やサイズを変えてダウンロード出来るんです!
無敵か!!!
しかも赤色、青色などの単純な色だけでなく、赤枠で囲っている所をクリックすると多種多様のカラーを選択することが出来ます。
最強か!!!!
因みにICOOON MONOさんは
・商用利用:可
・リンクやクレジット表記:不要
・膨大な数のアイコンがあり、痒い所に手が届く
なので、お好きなアイコンを選んで使い放題です!
素晴らし過ぎて右耳だけ大きくなっちゃいますわ、、、
アイコンに文字を入れる
さて気に入ったアイコンをゲットしたら、続いて文字を入れて行きましょう。
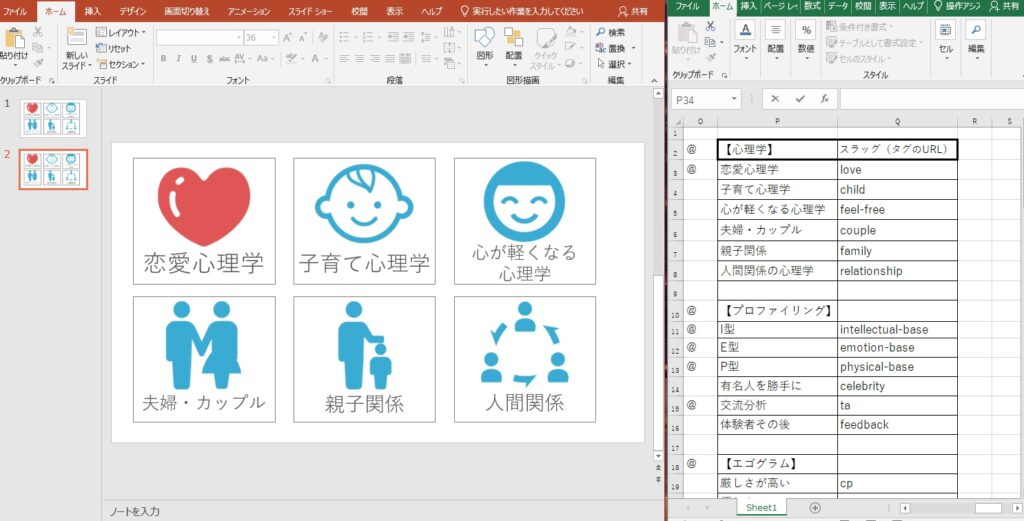
僕はこんな感じでパワーポインタで作りました。
エクセルでそれぞれのアイコン名を見ながら、一つの四角の中にアイコンと文字を入れます。
同じように作りたい方はこちらからダウンロード出来るようにしておきますので、ご自由にお使いくださいね。
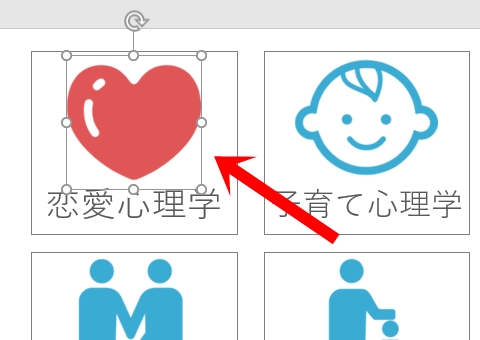
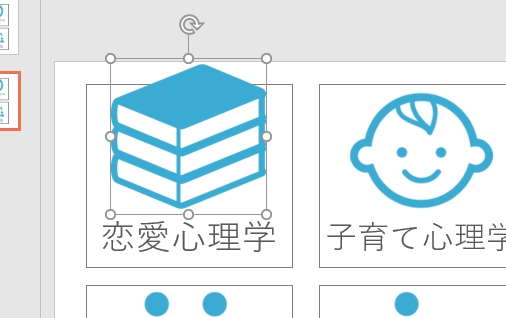
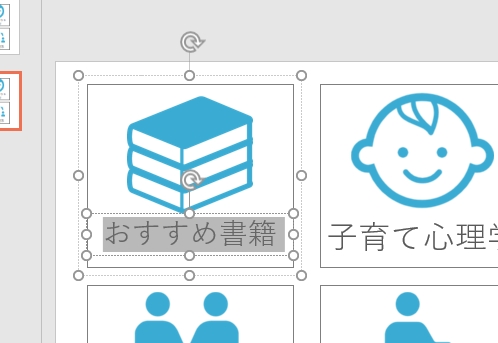
因みに作り方は、まずパワーポインタを起動して、必要のないアイコンをクリックして「切り取り」やBack Spaceボタンで消します。
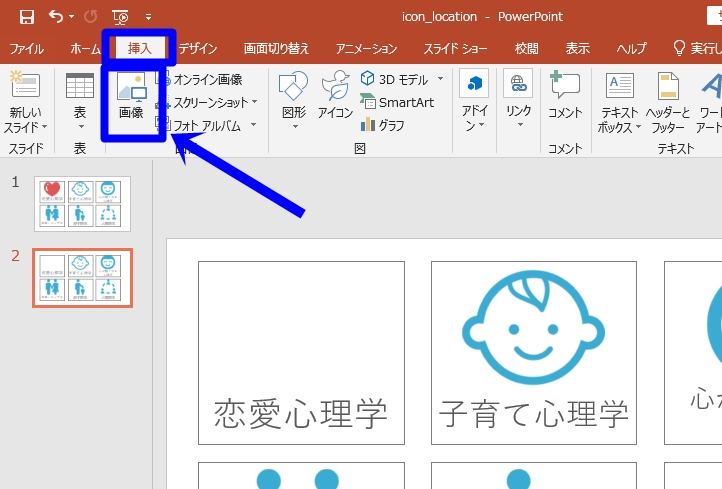
アイコンだけ消したら、ツールバーの「挿入」⇒「画像」を選択してください。
そして先ほどダウンロードした中から使いたいアイコンの写真を選んで、
アイコン写真や文字のサイズを調整します。
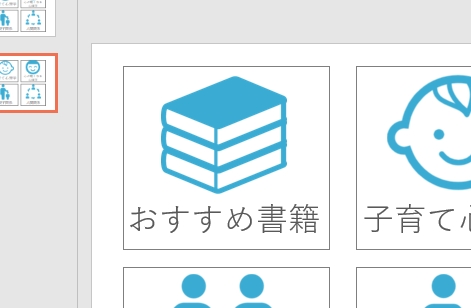
これで完成!
後はスクリーンショットなどでアイコン毎に個別に切り抜いて、別々に保存して使いましょう。
「名前を付けて保存」からPDFで保存、スクリーンショットを撮って
ペイントソフトなどでトリミング。
ネット上でPDFをトリミング出来るサイトなどもあるので、そちらでもok。
トリミングしたアイコン画像をブログで使えるようにする
アイコンを個別に保存出来たら、ブログ画面で使えるようにアップロードしておきましょう。
これはブログを書いている人なら普段やっている事ですよね。
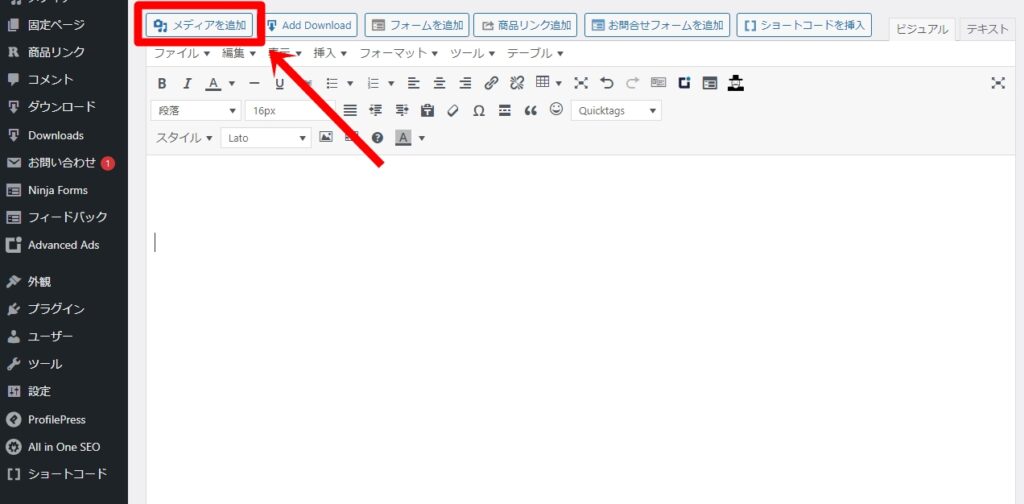
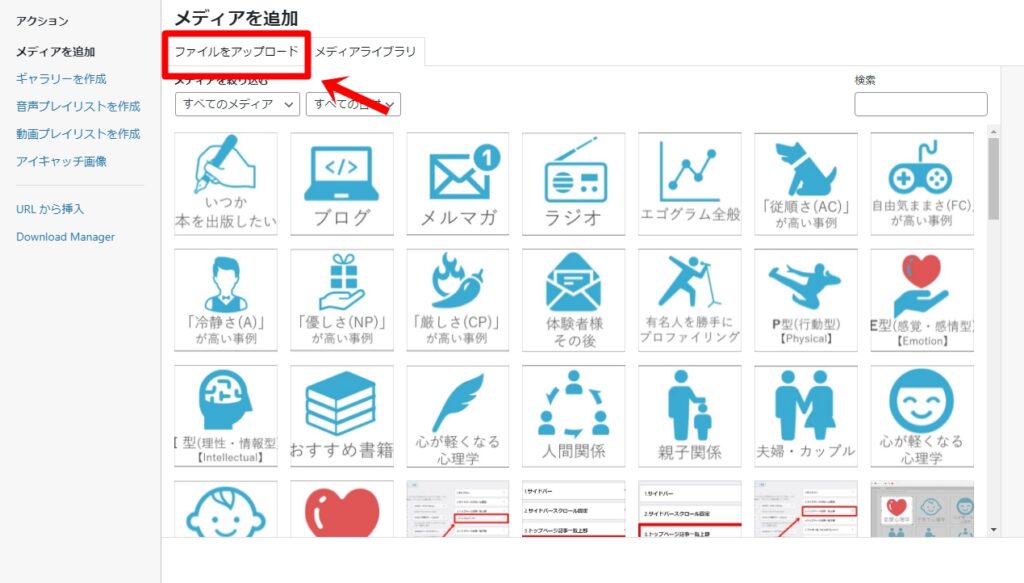
投稿画面の「メディアを追加」⇒「ファイルをアップロード」でアイコンの写真を選択してアップします。
一通りアップロード出来たらok!
続いていよいよ最終工程です。
あとちょっと!
3)トップページにアイコンを並べる
さて、いよいよ最後の工程!
作ったアイコンをブログのトップページに並べましょう。
通常なら固定ページを作ってトップページに載せる必要があるでしょうが、このブログで使っている「elephant 3」というテーマには超便利な機能があるのです!(elephant3 は販売中止になっているようです、、SEAL ver.1.5なら同様の機能を使う事が出来ます)
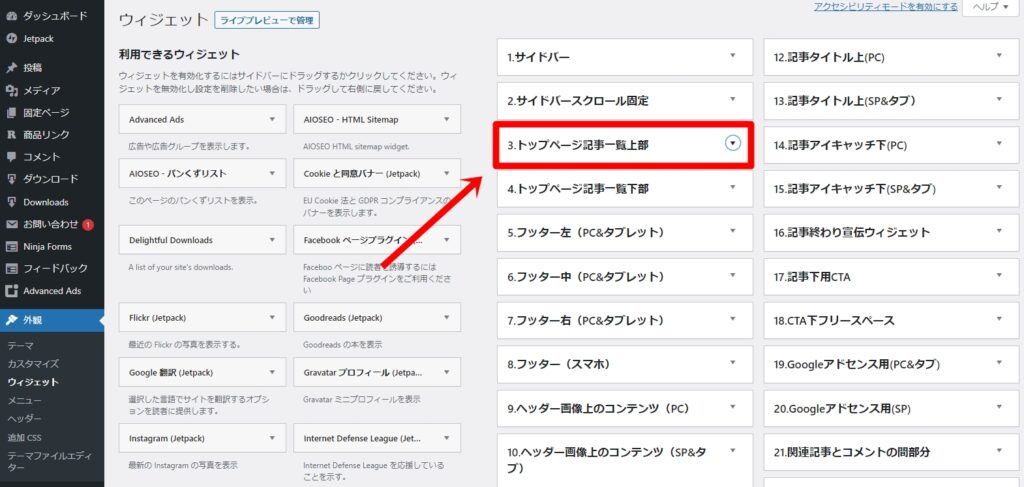
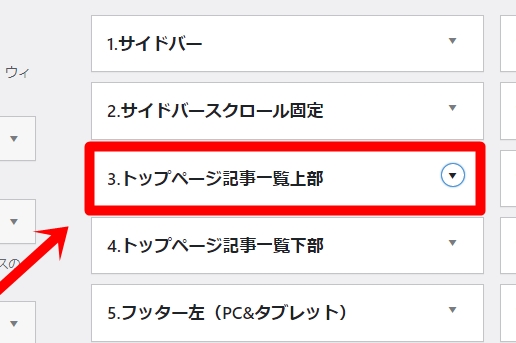
そう!冒頭でお話した通り、最初から「ウィジェット」の画面に『トップページ記事一覧 上部』を編集出来る枠が付いている!
トップページにアイコンを載せたいけど、記事を書いたら自動的に「最新の記事一覧」をトップページに出るようにもしておきたい、、、
そんな思いがあったので正直この機能はめちゃくちゃありがたいのです!
固定ページをトップページにする場合だと、最新記事を自動で表示させる方法が分からないのでね、、、(探せばプラグインとかCSS触る方法で存在するんでしょうけど)
ビジュアルエディターにアイコン画像を入れる
では作ったアイコンをトップページに載せる具体的な方法を見てみましょう。
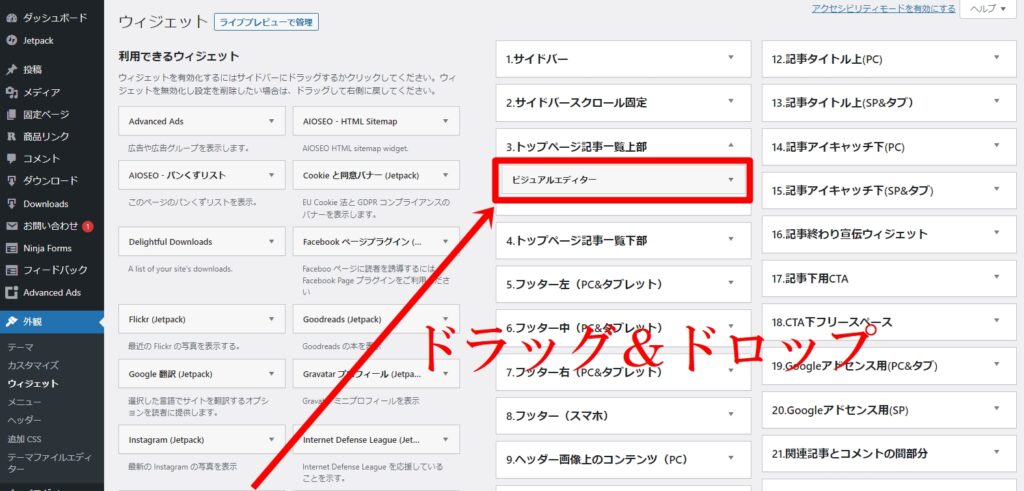
ダッシュボードの「外観」⇒「ウィジェット」をクリックし、ウィジェットを編集するページに飛びます。
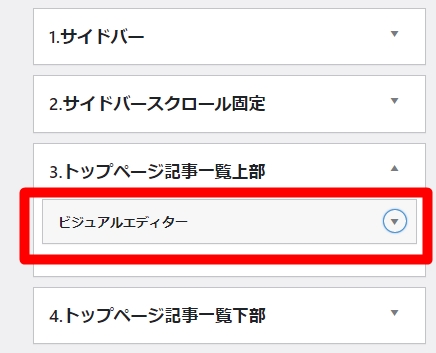
続いてこのウィジェット画面の左側から「ビジュアルエディター」を選び、「トップページ記事一覧上部」に移動させます。
(他のテーマをお使いの方は、同様の意味の項目にビジュアルエディターを置いてください)
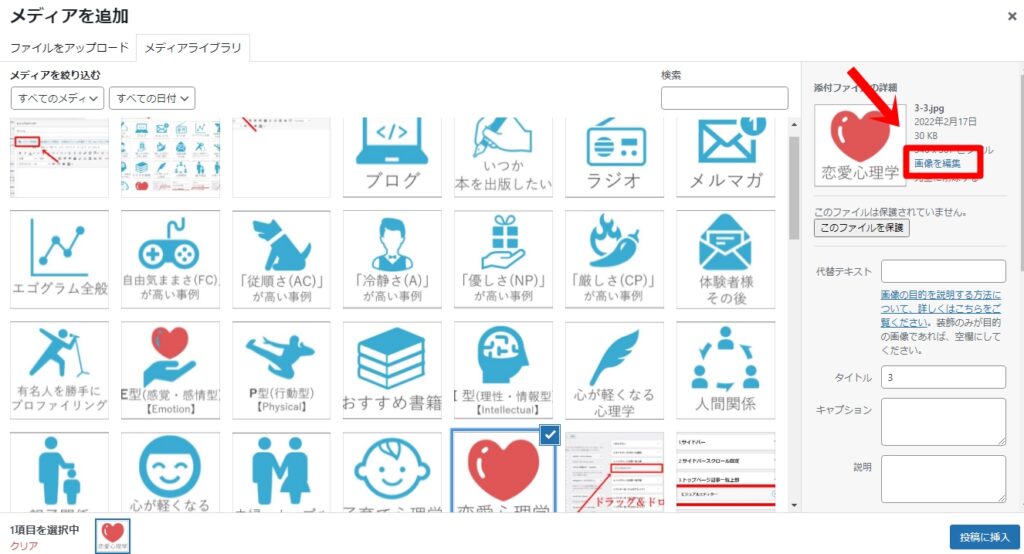
ビジュアルエディターを開いて「メディアを追加」。
そして使いたいアイコンの画像を選択します。
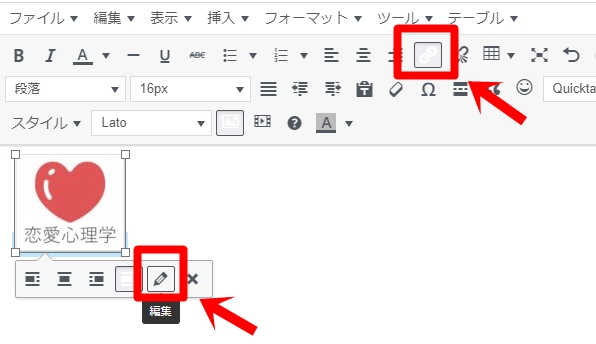
この際、使いたいアイコンの写真のサイズや余白の調整をする為に「画像を編集」を押しましょう。
使いたいアイコンの画像はサイズを110pxにしておくと丁度いいサイズになります(縮尺は自動で調整されます)。
また、余白が多い場合はこの画面内でもトリミング出来るので調整しましょう。
画像のサイズ・余白を調整してエディタ内に入れました。
そしてこのアイコンにそれぞれのタグのリンクを貼りたいので、写真をクリックする or ツールバー内のリンクボタンを押します。
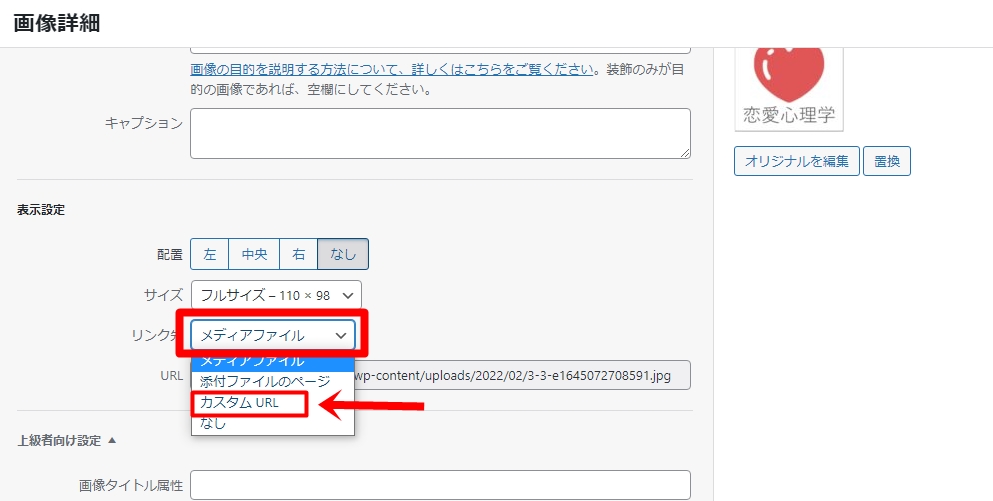
画像をクリックして「編集」を選んだ場合は編集画面の「リンク先」から「カスタムURL」を選択し、接続させたいタグのURLを入力します。
リンクボタンを押した方はそのままタグのリンクのURLを入力します。
因みにアイコンに貼るタグのリンクのURLを知る手段は↓のどちらかお好きな方で。
①「自分のブログのURL/tag/スラッグ/」と入力する
例えば僕の場合「恋愛心理学」のスラッグは「love」にしたので、このタグのURLは「https://your-profiling.com/tag/love/」になります。
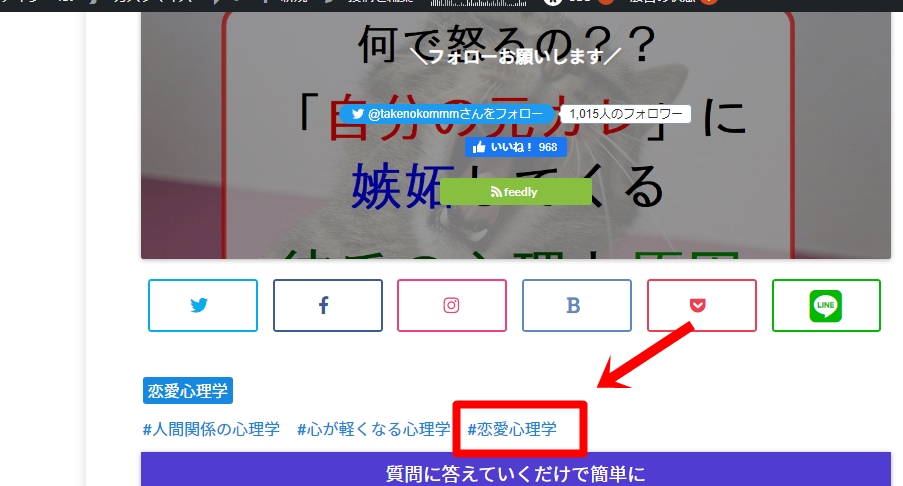
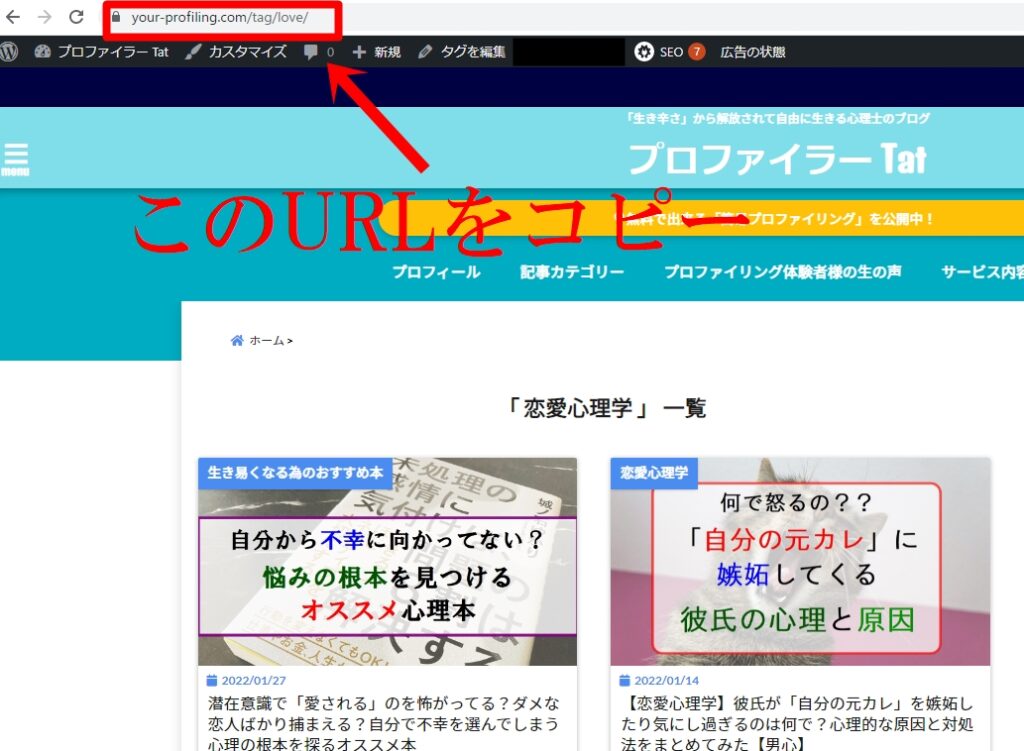
②ブログ記事のタグが表示される所をクリックすると、そのタグの一覧が出るのでURLをコピーする
↓↓↓↓↓
あとは自分のイメージに合う様に調整するだけ
お疲れ様でした!
ここまで一通出来れば、後はご自身がイメージしているトップページの形に近付けるために微調整しつつ、画像を並べたりしながらお好きなようにデザインしてください!
因みにパソコンで見ると分かりますが、このブログのトップページのように6つのアイコン×3列(3カラム)にするのはこの「elephant3」というテーマで使えるショートコードを使っています。
・文章を四角で囲ったり
・二列のカラム、三列のカラムを作ったり
・画像が後ろに流れていく画面を置いたり
(このブログの「サービス内容」のページにも使っているので見てみてください(PC表示のみ))
・ボタンを作ったり
セリフを言っているような吹き出し機能を使ったり
 女の子
女の子
などなどを一瞬で作れる機能が沢山あるので、簡単にキレイで便利なブログを作りたい人にはオススメです!
(elephant3は販売中止しているようです(2022年2月現在)。SEAL ver.1.5なら同様のショートコードを使う事が出来ます)
さぁデザインを調整したら完成!
お疲れさまでした!!よく頑張りました!!
まとめ
以上、「タグをアイコン化して綺麗なトップページを作る方法」のお話でした。
カテゴリーが明確になっているとブログ内の回遊率が上がります。
ぜひご自身のブログも綺麗に、分かりやすくアイコンを作ってみてくださいね。
ではでは。
プロファイリングと交流分析を使った「生き辛さの解消」や「相性・人間関係のモヤモヤ解消」のサポートを行っています。
JCPA認定子育てコミュニケーション心理士。
関西の諸大学にて英語講師業、身体も心もほぐす足圧ボディケアも行っています。




























































日本語が含まれない投稿は無視されますのでご注意ください。